In modern web applications, a robust and scalable server architecture is essential for ensuring efficient operation, security, and ease of maintenance. This article explains the server architecture of a web application hosted on Amazon Web Services (AWS), which includes components such as an EC2 instance running NGINX, PHP, and Node.js, with AWS Cognito for authentication, PostgreSQL as the database, S3 for storage, SNS for notifications, and RabbitMQ for queue management.
Components Overview
- EC2 Instance
- NGINX: A powerful web server that also acts as a reverse proxy, load balancer, and HTTP cache.
- PHP: A widely-used open-source scripting language suited for web development.
- Node.js: A JavaScript runtime built on Chrome’s V8 engine, used for building scalable network applications.
- JS Frontend: A JavaScript-based frontend application that interacts with backend services.
- AWS Cognito
- Provides user authentication, authorization, and user management for web and mobile apps.
- PostgreSQL
- A powerful, open-source object-relational database system known for its robustness and performance.
- Amazon S3
- Simple Storage Service (S3) provides scalable object storage with high availability and security.
- Amazon SNS
- Simple Notification Service (SNS) allows sending notifications via multiple protocols such as HTTP/S, email, SMS, and AWS Lambda.
- RabbitMQ on AWS
- A message broker that implements the Advanced Message Queuing Protocol (AMQP), used for handling message queues efficiently.
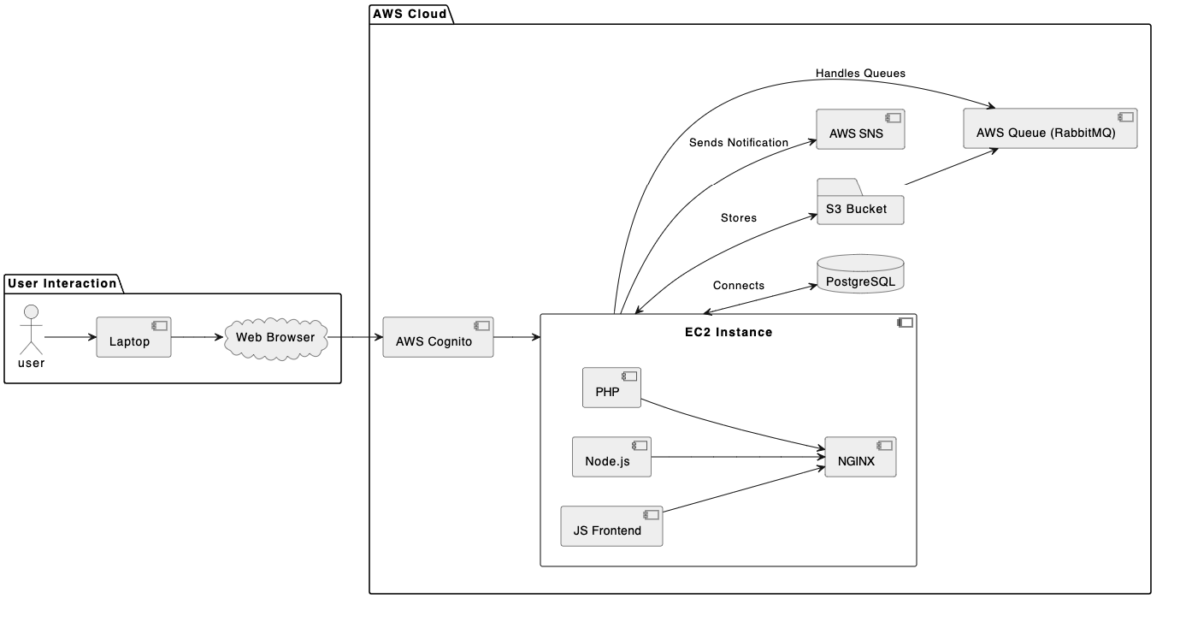
Architecture Diagram
The architecture diagram below illustrates how these components interact with each other.
Detailed Explanation
- User Interaction:
- Users interact with the web application through their browsers, which run the JS Frontend. This frontend makes requests to the backend services hosted on the EC2 instance.
- Authentication with AWS Cognito:
- Before accessing the application, users are authenticated via AWS Cognito. This service handles sign-up, sign-in, and access control, ensuring secure user authentication.
- EC2 Instance:
- NGINX serves as the entry point, handling incoming HTTP requests and forwarding them to the appropriate backend services.
- Node.js handles server-side logic, processing requests, and interacting with the database.
- PHP processes scripts and server-side applications.
- Database Interaction:
- The EC2 instance interacts with PostgreSQL for data storage and retrieval. This two-way connection allows the application to perform CRUD operations efficiently.
- Storage Management:
- The EC2 instance communicates with Amazon S3 for storing and retrieving objects such as images, videos, and other static files. The two-way connection ensures data can flow between the application and the storage service seamlessly.
- Notification Service:
- Amazon SNS is used for sending notifications. For instance, when certain events occur (e.g., a new user sign-up or a system alert), SNS can send out notifications via email or other protocols.
- Message Queuing:
- RabbitMQ, managed on AWS, handles message queues for asynchronous processing. This is crucial for tasks that do not need to be executed immediately, such as background job processing or handling high-throughput workloads.
Benefits of This Architecture
- Scalability:
- Each component can be scaled independently based on the demand. For example, additional EC2 instances can be added to handle increased web traffic, or S3 can automatically scale storage capacity.
- Security:
- AWS Cognito ensures secure user authentication. Using managed services like RDS for PostgreSQL and S3 enhances security through built-in encryption and access control mechanisms.
- Reliability:
- Amazon S3 offers high durability for stored objects, while RabbitMQ ensures reliable message delivery even in case of failure.
- Cost-Effectiveness:
- Using AWS managed services reduces the operational burden and allows you to pay only for what you use, making it a cost-effective solution.
Conclusion
This server architecture leverages AWS’s robust cloud services to build a scalable, secure, and efficient web application. By integrating various AWS services, it ensures that the application can handle high traffic, provide reliable storage, and maintain seamless user authentication and notification services. This setup exemplifies a modern approach to web application architecture, utilizing cloud computing to its fullest potential.










Leave a Reply